极简用户体验设计的魅力和影响
来源:明企上海网站建设 已被阅读:1396 次
许多人都熟悉极简主义的核心原则:“少即是多”。但实施这一宗旨可能很困难。举个例子:在弗吉尼亚大学研究人员进行的一系列八项实验中,当遇到问题时,大多数人都会考虑可以添加什么来解决问题,而忽略了可以删除什么。
极简主义是数字设计领域的一种流行策略。这种方法旨在消除网站或应用程序中多余的内容,使最关键的元素更易于导航并促进更好的用户体验。最小用户体验设计还涉及优先考虑用户实现其目标所需的界面功能和内容,例如决定购买什么、在哪里开设银行账户或在哪里进行医疗预约。
遵循这四种极简的用户体验设计策略来创建直观且信息丰富的简化数字体验,例如:企业网站建设、APP设计、企业VI设计等。

1.用正式的视觉元素引导用户
排版、颜色、布局和摄影等正式元素应该不仅仅是视觉上令人愉悦。它们应该起到引导用户注意力或传达含义等目的。
版式
国际印刷风格对极简主义设计产生了重大影响。这种方法也称为瑞士风格,起源于 20 世纪 40 年代和 1950 年代的瑞士,注重清晰度,以清晰地传达内容并强调内容。
另外,一些极简主义网站使用大胆的排版,与其他有限的风格元素形成鲜明对比。如果使用得当,大胆且具有实验性的字体可以立即引起人们对您想要强调的信息的注意。您可以将文本的配色方案与页面上图像或插图的颜色相匹配,以实现统一。只要它能够增强产品并且不会分散您的信息,这两种排版方法都可以是有效的。
颜色
颜色可以帮助设计师吸引观众的兴趣,但它不应该掩盖内容。包含一组有限的颜色可以帮助您实现该目标。许多极简主义网站使用一到三种颜色,但配色方案不需要是单色、灰度或中性。明亮的色彩和对比可以吸引并引导注意力。
布局
除了最小的排版之外,瑞士风格还严重依赖网格系统,这是一种组织策略,设计人员使用它来帮助他们对齐内容并创建跨页面和屏幕尺寸一致的极简布局。使用网格,设计人员可以建立视觉层次结构并突出显示重要内容,从而使页面更易于扫描和导航。最小界面中使用的三种常见网格类型是列网格、模块化网格和分层网格。
照片和插图
使用极简UI设计元素的好处之一是,它们的视觉简洁性使照片和插图能够产生更大的影响。此外,网格系统提供内置填充,可在图像和 UI 组件之间创建美观的缓冲区。
各种图像样式与极简主义网站中平淡无奇的界面功能相协调。但在选择图像方向时,请努力补充网站的整体基调,并记住每张照片和插图都应服务于一个目的并支持用户的目标。
2. 在每个组件的形式和功能之间取得平衡
使用大量图形、动画或视频会降低性能。在移动设备上,53% 的人可能会关闭加载时间超过三秒的页面。一秒加载的网站的转化率是五秒加载的网站的三倍。平衡每个组件、模式和交互的形式和功能可以使数字产品更快,从而创造更好的用户体验并提高 SEO 排名。
例如,在较旧的界面中,您可能记得出现凸起的按钮或看起来像物理文件夹选项卡的浏览器选项卡。这些技术通过使用高光或阴影等效果使 UI 元素呈现三维效果,并创建类似于物理世界的数字对象(称为拟物化),帮助用户学习操作计算机和手机。现在,大多数人不需要这些提示。
相反,大多数数字产品都使用扁平化设计,这种风格的 UI 组件是二维的并且不模仿物理项目。一项分析显示,96% 的极简主义网站都是扁平化的。这是因为扁平化设计元素的加载速度比具有 3D 和拟物化效果的元素更快,并且它们提供了改进的对比度,这通常会导致关键 UI 组件的可找到性更好。用户也更容易理解平面设计图像。
消除无关的影响有助于支持极简主义强调基本元素的目标。然而,扁平化设计并不一定是极简主义的。即使页面由完全扁平的组件组成,也可能会过于拥挤。重要的是不要扔掉任何确实有用的东西,扁平化 2.0,也称为同态主义。

3.利用负空间的用户体验力量
空间是最不可或缺的极简主义元素之一,这也许并不奇怪。屏幕上组件之间的区域(称为负空间)可以强调内容。
负空间可以改善用户体验并提供多种好处:它创造喘息空间以避免用户被信息淹没,强调重要元素(例如号召性用语),并引导读者浏览内容。例如,负空间使用户更容易阅读标题并在页面上进行复制。此外,负空间增强了移动设备的可用性,在移动设备上,触摸交互本来就不精确,但由于过度拥挤的 UI 元素可能会变得复杂。所有这些结果都会为用户带来更流畅的体验。
尽管负空间有时被描述为空白,但它不一定是白色的。许多网站和应用程序有效地采用全彩背景。

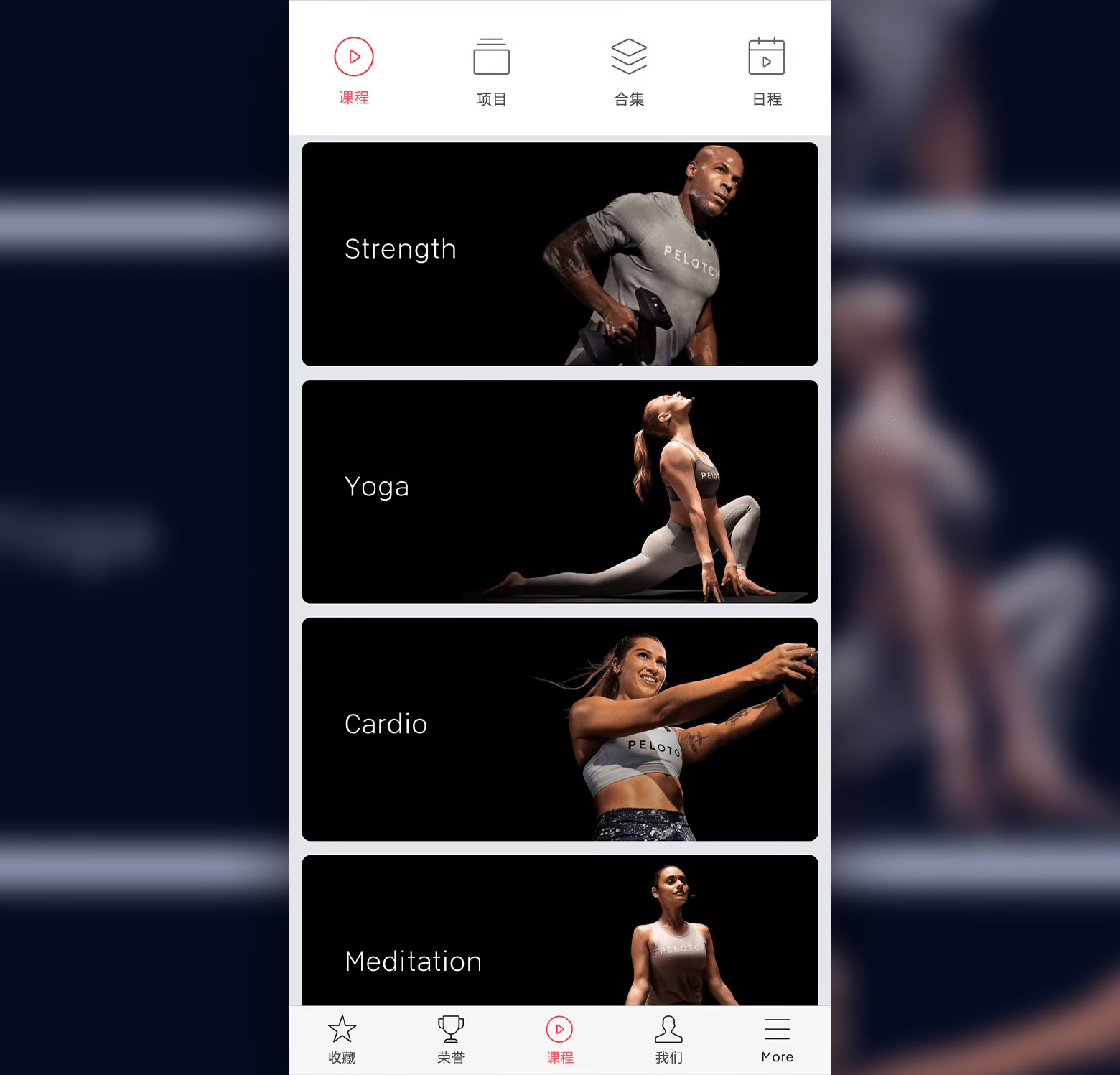
使用黑色背景作为负空间,吸引人们对摄影的关注。
4.限制页面上的产品选项
除了仔细选择每个页面上的视觉元素和组件之外,不要忘记将简约的产品设计应用于您的产品。如果同时面对太多的选择和太多的信息,人们往往会不知所措。最大限度地减少产品选项有助于用户避免选择过多,并使所需的操作更加直观,为用户创造更好的体验,为品牌创造更高效的销售渠道。
Hotjar和UserZoom等行为分析工具可以深入了解用户与网页和内容的交互。是否存在几乎没有人点击的选项?用户离开网站时是否有特定的步骤或页面?深入研究这些数据可以帮助您确定是否需要调整。
当您无法完全删除内容时,将其分成块或使用渐进式披露是减少认知超负荷的另一种方法。例如,在人们注册银行帐户的页面上,您可能无法删除信息。在这些情况下,将开户流程分解为几个可管理的步骤并传达进展情况可以帮助用户更好地吸收信息并实现他们的目标。

主页上只展示了很少的产品,用户可以通过导航菜单找到其余的产品。
极简主义不仅仅是一种美学
在技术不断发展的数字世界中,设计师的目标是通过无摩擦的设计为用户创造非凡的体验。将实用性与视觉效果相结合可以实现这种体验。
尽管视觉元素可能会流行或过时,但极简设计原则是创建用户友好的数字产品的基础。极简主义用户体验设计可减少认知过载,创建更快的网站,并使用户能够找到他们想要的东西。极简主义不仅仅是一种美学:这些策略创造了更好的用户体验,激发持久的参与度。
[极简用户体验设计的魅力和影响]网址:http://www.mq163.net/wangluoyingxiaozhishi/detail_875.htm 转载需注明出处。
建站知识
网站设计知识网站建设知识网络营销知识微信营销知识公司建站新闻网站建设套餐
网站建设优势企业官网建设品牌创意网站电子商务网站微信开发手机网站建设成品网站建设阅读推荐
上海做网站公司介绍全平台企… 上海做网站介绍多语言网站制… 上海做网站推荐网页设计字体… 网站按钮是网站建设中使用最… 企业网站建设排版要主次分明… 网站制作想要高端上档次,这… 收藏起来!超实用的做网站定… 上海建网站总结出网站页面设… 企业网站备案通过后,想换域… 卡地亚品牌官网制作-明企科…网站建设流程
需求分析
费用计算
签订协议
创意设计
修改反馈
网站测试
售后维护



















