当人们想到网页设计时,通常首先想到的是华丽的视觉效果、令人惊叹的动画和迷人的美学。但实际上,创建一个成功且有影响力的网站背后是一门更为复杂的科学。
斯坦福大学开展的一项研究发现,75% 的用户会根据公司网站的外观来判断其可信度。这强调了这样一个观点:网页设计不仅仅是吸引人的图片。它还关乎创造一种无缝、直观的用户体验,以吸引并留住访客的注意力。
因此,您可以选择走一条漫长的反复试验之路,随着时间的推移,您将逐渐磨练自己的技能和洞察力。或者,您可以走捷径,利用这 11 条网页设计技巧和指南来帮助您创建令人惊叹且响应迅速的网页设计。
那么,让我们开始吧!

在移动设备日益占主导地位的世界中,采用移动优先的设计方法不再是一种选择,而是一种必需。由于大量网络流量来自移动设备,因此企业必须在其网页设计策略中优先考虑移动用户体验。
移动优先设计是指在设计过程中首先考虑移动设备,然后扩展到更大的屏幕尺寸。这确保了最重要的元素在较小的屏幕上可见且可用。针对较小的屏幕进行设计还迫使设计师简化、简化和增强用户体验。
这种方法是为了应对“桌面优先”策略的局限性而开发的。它现在已成为设计流程的基本组成部分。
以下是有效实施此方法的方法:
通过移动优先的方法,您不仅能与时俱进,还能为更加用户友好的数字化未来铺平道路。
一致性是一个关键因素,它通常决定了用户体验是否良好。它让用户在浏览您的网站时有一种熟悉和轻松的感觉,从而减轻他们的认知负担。
一致的设计包括在整个网站上保持统一的视觉语言,包括排版、配色方案、布局、按钮样式和图像。这些元素的不一致会导致混乱和沮丧。这可能会导致用户离开网站。
布局、字体和调色板缺乏一致性,可能会让网站显得混乱且难以导航。用户在这种杂乱的设计中寻找基本信息时,经常会感到困惑。
虽然突破设计界限至关重要,但保持一致的设计语言对于打造引人入胜且用户友好的体验至关重要。用户在您网站上的旅程应该比过山车更顺畅。因此,在您进行实验和创新的同时,请保持设计的一致性。
网络可访问性旨在确保每个人都可以使用您的网站,无论是否有任何残疾或限制。这是用户体验设计的一个重要方面,但经常被忽视,但它与美观或功能同样重要。
从本质上讲,网络可访问性意味着以不排除任何人的方式设计您的网站。这涉及从网站的结构和布局到视觉效果和内容本身的方方面面。
《Web 内容可访问性指南》(WCAG)概述了 Web 可访问性的指导原则。这些指导原则非常简单明了。它们建议网站应具有可感知性、可操作性、可理解性和稳健性。
简单来说:
视觉层次结构是网页设计中组织和排列设计元素的关键原则。它根据信息的重要性引导用户浏览信息布局。它使用视觉提示来引导浏览者的视线,并直观地引导他们浏览网站的内容。
以下是建立清晰视觉层次的一些方法:
仔细考虑这些设计元素,您就可以构建强大的视觉层次结构。这可以引导用户顺利浏览您的内容。因此,您的网站对用户来说会变得更加友好和有效。
网页设计就是在独特性和满足用户期望之间取得适当的平衡。我们都经常使用互联网,并且习惯了某些功能。这些功能包括:
有些设计师可能想忽略这些标准以彰显独特性。但这不是一个好主意。在遵循网络标准的前提下,仍然有发挥创造力的空间。
把它想象成建筑。建筑规则确保建筑安全舒适。建筑师遵守这些规则不仅仅是因为他们必须这样做,还因为他们确保安全和舒适。
网页设计也是如此。您可以制作一个令人难忘的网站,同时满足用户的期望。如果您不这样做,用户可能会对您的网站感到不舒服甚至失望。
创建网站时,保持一致的品牌形象非常重要。一致的品牌形象有助于在受众中建立认知和信任。以下是您可以采取的措施来确保品牌形象的一致性:
关注这些元素有助于您为用户提供无缝体验,同时增强品牌的形象和认知度。
视觉效果可以吸引和吸引网站访问者,但真正有效的用户体验 (UX) 不仅限于美观。它还涵盖功能性、易用性和可访问性。
作为网页设计师,在构建用户流时,请考虑以下问题:
如果用户测试对这些问题的答案是肯定的,那么您就能够提供无缝的用户体验 (UX) 和用户友好的用户界面 (UI)。
转化文案不仅仅是说服读者购买您的产品。它是一种有效的工具,可以影响客户旅程的每个阶段——从最初的认知到最终的购买决定。
这种写作风格使用行动驱动的语言来同时教育和激励人们。您可以在整个网站中使用它 - 在主页、“关于我们”页面、文章、登录页面,甚至定价页面上。
以下是如何出色地撰写转换文案的方法:
衡量您写作努力的最终标准是访问者是否被迫点击您的 CTA 按钮。
网页设计中一个关键但经常被忽视的组成部分是行动号召 (CTA)。CTA 引导您的访问者实现预期的转化目标,从注册新闻通讯到购买产品。
有效的 CTA 起到最后的推动作用,激励潜在客户采取行动。以下是一些有说服力的示例:
通过在整个网站上战略性地放置这些引人注目的 CTA,您可以创造与潜在客户建立联系的机会。这将扩大您的客户群并促进业务增长。
无论您的网页设计多么出色,确保您所包含的组件不会影响页面的加载速度都至关重要。当您开发网站以迎合各种设备时,优化代码、内容和图像以提高加载速度至关重要。
那么,为什么页面速度如此重要?
原因如下:

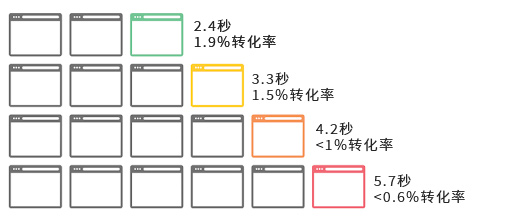
页面加载速度也会影响您的 SEO 性能。Google 会密切监控用户体验和跳出率,因此如果人们在您的网站上只停留几秒钟,Google 的算法可能会降低您网站在搜索结果中的可见性。
简而言之,您应该优先优化网站的移动版和桌面版(以及介于两者之间的所有屏幕尺寸)的加载速度。您可以使用 Google Pagespeed Insights、或 Web Page Test 等工具来分析和提高网站的速度。
当您的网站跳出率不断上升,而您又不确定原因时,请联系明企科技,我们将为您指定详细的改进方案。
您可以进行 A/B 测试并收集相关指标,以确定哪种设计变体效果最佳。A/B测试的目标是使设计反馈和测试过程尽可能无缝,从而促进更快、更高效的网站设计改进。
立即联系我们,看看我们如何简化您的网页设计流程。
【上一篇】: IT 外包服务及其选择理由
【下一篇】: 为什么需要交互式网站设计