2024 年值得遵循的 11 个最佳网页设计实践/指南
当人们想到网页设计时,通常首先想到的是华丽的视觉效果、令人惊叹的动画和迷人的美学。但实际上,创建一个成功且有影响力的网站背后是一门更为复杂的科学。
斯坦福大学开展的一项研究发现,75% 的用户会根据公司网站的外观来判断其可信度。这强调了这样一个观点:网页设计不仅仅是吸引人的图片。它还关乎创造一种无缝、直观的用户体验,以吸引并留住访客的注意力。
因此,您可以选择走一条漫长的反复试验之路,随着时间的推移,您将逐渐磨练自己的技能和洞察力。或者,您可以走捷径,利用这 11 条网页设计技巧和指南来帮助您创建令人惊叹且响应迅速的网页设计。
那么,让我们开始吧!

2024 年响应式网页设计最佳实践
1.移动优先的设计方法
在移动设备日益占主导地位的世界中,采用移动优先的设计方法不再是一种选择,而是一种必需。由于大量网络流量来自移动设备,因此企业必须在其网页设计策略中优先考虑移动用户体验。
移动优先设计是指在设计过程中首先考虑移动设备,然后扩展到更大的屏幕尺寸。这确保了最重要的元素在较小的屏幕上可见且可用。针对较小的屏幕进行设计还迫使设计师简化、简化和增强用户体验。
这种方法是为了应对“桌面优先”策略的局限性而开发的。它现在已成为设计流程的基本组成部分。
以下是有效实施此方法的方法:
- 优先考虑内容
- 提供直观的导航
- 避免干扰性弹出窗口
- 在真实条件下在真实设备上进行测试
通过移动优先的方法,您不仅能与时俱进,还能为更加用户友好的数字化未来铺平道路。
2. 创建设计的一致性
一致性是一个关键因素,它通常决定了用户体验是否良好。它让用户在浏览您的网站时有一种熟悉和轻松的感觉,从而减轻他们的认知负担。
一致的设计包括在整个网站上保持统一的视觉语言,包括排版、配色方案、布局、按钮样式和图像。这些元素的不一致会导致混乱和沮丧。这可能会导致用户离开网站。
布局、字体和调色板缺乏一致性,可能会让网站显得混乱且难以导航。用户在这种杂乱的设计中寻找基本信息时,经常会感到困惑。
虽然突破设计界限至关重要,但保持一致的设计语言对于打造引人入胜且用户友好的体验至关重要。用户在您网站上的旅程应该比过山车更顺畅。因此,在您进行实验和创新的同时,请保持设计的一致性。
3. 为可访问性和包容性而设计
网络可访问性旨在确保每个人都可以使用您的网站,无论是否有任何残疾或限制。这是用户体验设计的一个重要方面,但经常被忽视,但它与美观或功能同样重要。
从本质上讲,网络可访问性意味着以不排除任何人的方式设计您的网站。这涉及从网站的结构和布局到视觉效果和内容本身的方方面面。
《Web 内容可访问性指南》(WCAG)概述了 Web 可访问性的指导原则。这些指导原则非常简单明了。它们建议网站应具有可感知性、可操作性、可理解性和稳健性。
简单来说:
- 可感知意味着确保用户知道您的网站上有什么。
- 可操作意味着用户可以用不同的方式浏览网站。
- 易理解意味着网站上的内容和警告清晰且易于理解。
- 稳健意味着您的网站应该能够在不同的技术、设备和浏览器之间无缝运行。
4.建立清晰的视觉层次
视觉层次结构是网页设计中组织和排列设计元素的关键原则。它根据信息的重要性引导用户浏览信息布局。它使用视觉提示来引导浏览者的视线,并直观地引导他们浏览网站的内容。
以下是建立清晰视觉层次的一些方法:
- 尺寸和比例:较大的元素比较小的元素更能吸引注意力。因此,标题、行动号召或关键图像等重要元素应该更大,以吸引用户的注意力。
- 颜色和对比度:鲜艳的颜色和高对比度吸引眼球。策略性地使用它们来突出您想要突出的关键元素。
- 间距:元素周围留出足够的空间可使其脱颖而出。这对于突出显示特定部分或重要的行动号召非常有用。
- 对齐和位置:我们的视线自然地从页面的左上角开始向右移动,模仿阅读的模式。沿着这条路径放置关键元素可以帮助引导用户。
- 排版:不同的字体粗细、样式和间距(字距、行距和字距调整)可以帮助区分文本元素并引导用户浏览内容层次结构。
仔细考虑这些设计元素,您就可以构建强大的视觉层次结构。这可以引导用户顺利浏览您的内容。因此,您的网站对用户来说会变得更加友好和有效。
5. 选择传统设置
网页设计就是在独特性和满足用户期望之间取得适当的平衡。我们都经常使用互联网,并且习惯了某些功能。这些功能包括:
- 将主导航放在页面的顶部或左侧
- 将徽标置于左上角或中央
- 使徽标可点击返回主页
- 当我们将鼠标悬停在链接和按钮上时,它们会发生变化
- 使用在线商店的购物车图标查看有多少件商品
- 用于手动更改图像滑块的按钮
有些设计师可能想忽略这些标准以彰显独特性。但这不是一个好主意。在遵循网络标准的前提下,仍然有发挥创造力的空间。
把它想象成建筑。建筑规则确保建筑安全舒适。建筑师遵守这些规则不仅仅是因为他们必须这样做,还因为他们确保安全和舒适。
网页设计也是如此。您可以制作一个令人难忘的网站,同时满足用户的期望。如果您不这样做,用户可能会对您的网站感到不舒服甚至失望。
6. 保持品牌一致性
创建网站时,保持一致的品牌形象非常重要。一致的品牌形象有助于在受众中建立认知和信任。以下是您可以采取的措施来确保品牌形象的一致性:
- 徽标使用:确保您的徽标在所有页面上的位置一致,通常位于页眉中。这可以帮助用户快速识别您的品牌。
- 配色方案:坚持在整个网站中使用与您的品牌身份相匹配的一致配色方案。这有助于营造连贯的视觉体验。
- 排版:在整个网站上始终使用相同的字体。这不仅有助于提高可读性,还有助于提高品牌认知度。
- 图像:所用图像的风格和质量应与您的品牌个性相符。无论是产品图片还是博客文章标题,保持一致的视觉风格都是关键。
- 语调:整个网站使用的语言和语调应反映出品牌的个性。无论是专业、随意还是友好,一致性都是关键。
关注这些元素有助于您为用户提供无缝体验,同时增强品牌的形象和认知度。
7. 优先考虑流畅的用户体验
视觉效果可以吸引和吸引网站访问者,但真正有效的用户体验 (UX) 不仅限于美观。它还涵盖功能性、易用性和可访问性。
作为网页设计师,在构建用户流时,请考虑以下问题:
- 主页是否清楚地定义了网站的目的?
- 导航栏是否直观且易于使用?
- 按钮和联系表单等基本元素是否易于访问?
- 初次访问者是否可以轻松浏览您的网站?
- 用户的旅程是否引人入胜且令人愉快?
- 该设计是否能有效地引导用户实现他们的目标(比如注册免费试用)?
- 您的网站适合残障人士访问吗?
如果用户测试对这些问题的答案是肯定的,那么您就能够提供无缝的用户体验 (UX) 和用户友好的用户界面 (UI)。
8. 注重文案
转化文案不仅仅是说服读者购买您的产品。它是一种有效的工具,可以影响客户旅程的每个阶段——从最初的认知到最终的购买决定。
这种写作风格使用行动驱动的语言来同时教育和激励人们。您可以在整个网站中使用它 - 在主页、“关于我们”页面、文章、登录页面,甚至定价页面上。
以下是如何出色地撰写转换文案的方法:
- 使用强有力的动作动词来阐明用户将获得的好处(例如,优化、简化、提升)。
- 快速切入主题——避免冗长且不相关的介绍。
- 使用主动语态,避免使用表示不确定性的词语(例如“我认为”、“也许”、“可能”)。
- 在内容中加入问题(“为什么?”“怎么样?”“什么?”)。这些会促使读者在文本中寻找答案,使内容更具吸引力。
- 写作时要牢记最终目标。例如,如果您的目标是让读者订阅您的新闻通讯,那么您的整个文案应该逐渐引出号召性用语 (CTA)。
- 使用易于理解的语言撰写简短的句子和段落以提高可读性。
衡量您写作努力的最终标准是访问者是否被迫点击您的 CTA 按钮。
9. 融入有效的 CTA(行动号召)
网页设计中一个关键但经常被忽视的组成部分是行动号召 (CTA)。CTA 引导您的访问者实现预期的转化目标,从注册新闻通讯到购买产品。
有效的 CTA 起到最后的推动作用,激励潜在客户采取行动。以下是一些有说服力的示例:
- 免费开始:直接并提供即时价值。
- 与我们的团队交谈:鼓励个人互动。
- 订阅我们的新闻通讯:它可以让您的品牌保持领先地位。
- 预订演示:允许用户在购买前试用。
- 安排会议或咨询:促进更深入的对话。
通过在整个网站上战略性地放置这些引人注目的 CTA,您可以创造与潜在客户建立联系的机会。这将扩大您的客户群并促进业务增长。
10. 注重提高页面速度
无论您的网页设计多么出色,确保您所包含的组件不会影响页面的加载速度都至关重要。当您开发网站以迎合各种设备时,优化代码、内容和图像以提高加载速度至关重要。
那么,为什么页面速度如此重要?
原因如下:
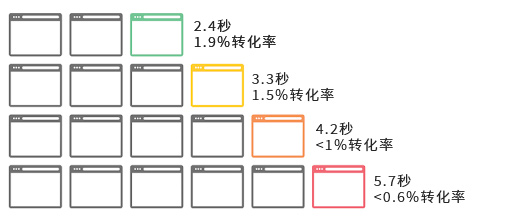
- 对页面加载时间影响的研究表明,当页面加载时间为 2 秒时,访问者会浏览 9.6 个页面,而如果加载时间为 8 秒,访问者只会浏览 3.3 个页面。
- 快速的网站加载时间可以显著提高转化率。
- 如果响应式网站的加载时间超过 3 秒,超过一半的用户(53%)将关闭此网页。

页面加载速度也会影响您的 SEO 性能。Google 会密切监控用户体验和跳出率,因此如果人们在您的网站上只停留几秒钟,Google 的算法可能会降低您网站在搜索结果中的可见性。
简而言之,您应该优先优化网站的移动版和桌面版(以及介于两者之间的所有屏幕尺寸)的加载速度。您可以使用 Google Pagespeed Insights、或 Web Page Test 等工具来分析和提高网站的速度。
11. 结合 A/B 测试和反馈
当您的网站跳出率不断上升,而您又不确定原因时,请联系明企科技,我们将为您指定详细的改进方案。
您可以进行 A/B 测试并收集相关指标,以确定哪种设计变体效果最佳。A/B测试的目标是使设计反馈和测试过程尽可能无缝,从而促进更快、更高效的网站设计改进。
立即开始
立即联系我们,看看我们如何简化您的网页设计流程。
[2024 年值得遵循的 11 个最佳网页设计实践/指南]网址:http://www.mq163.net/wangluoyingxiaozhishi/detail_905.htm 转载需注明出处。
建站知识
网站设计知识网站建设知识网络营销知识微信营销知识公司建站新闻网站建设套餐
网站建设优势企业官网建设品牌创意网站电子商务网站微信开发手机网站建设成品网站建设阅读推荐
网站优化关键之一:如何判断… 网站优化技巧二:目录结构优… 网站关键词优化排名怎么做,… 怎样才能做好网站优化?需要… 如何为电子商务网站进行数字… 上海做网站讲述网站优化技巧… 移动营销人员的5大全渠道营… 电商网站增加销售额方法有哪… 上海做网站发现百度新算法的… 做网站公司珍藏了10年的s…网站建设流程
需求分析
费用计算
签订协议
创意设计
修改反馈
网站测试
售后维护



















